Welcome
Personal Portfolio for Taylor Hurt
This presentation shows off some demos that I have developed in my free time.
Here is a summary of me:
- I have 3+ years experience writing HTML/CSS/JS and 1+ years experience writing Nodejs/Go
- I am proficient in designing responsive web apps with the latest techonologies
- I like creating HTTP APIs as well as integrating with third-party APIs
Personal Portfolio
Blog Platform Server

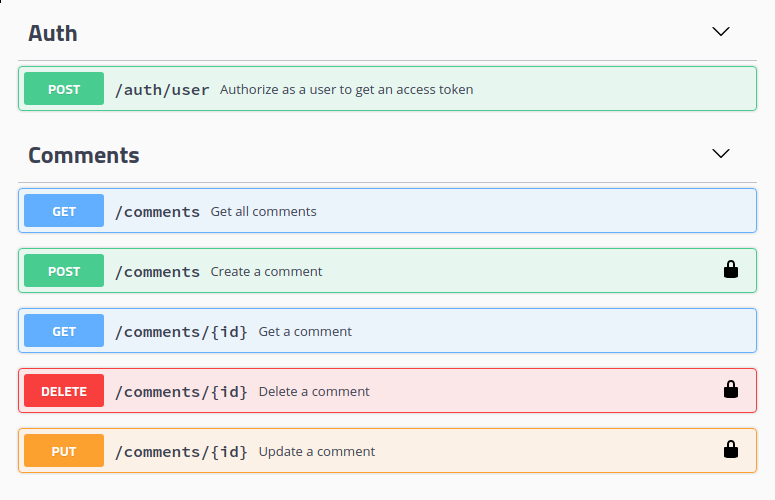
This API, designed using gRPC and grpc-gateway, allows you to create and edit blog posts and supports user accounts for commenting. The server was written in Go and follows the CLEAN architecture.
Try the API⇗ (get access token with user: admin, password: admin1), or see the repo⇗.
Personal Portfolio
Blog Platform Client

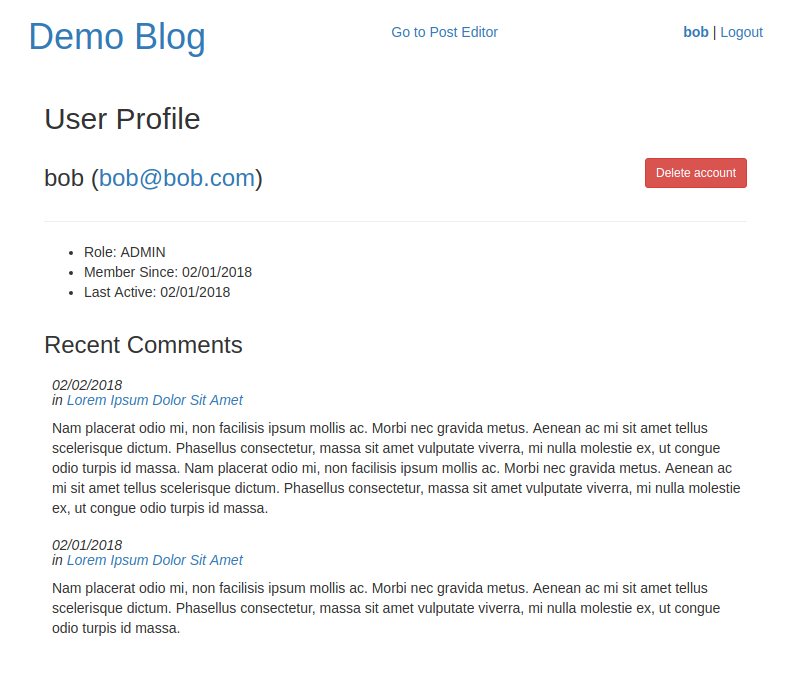
This SPA was written using Typescript and React. It includes pages for viewing Posts, Comments, and User profiles. It also includes an autosaving Post editor that the admin can access when logged in. It handles streamed responses and includes a progress indicator for slower connections.
Try the client⇗ (login with user: admin, password: admin1), or see the repo⇗.
Personal Portfolio
Spots

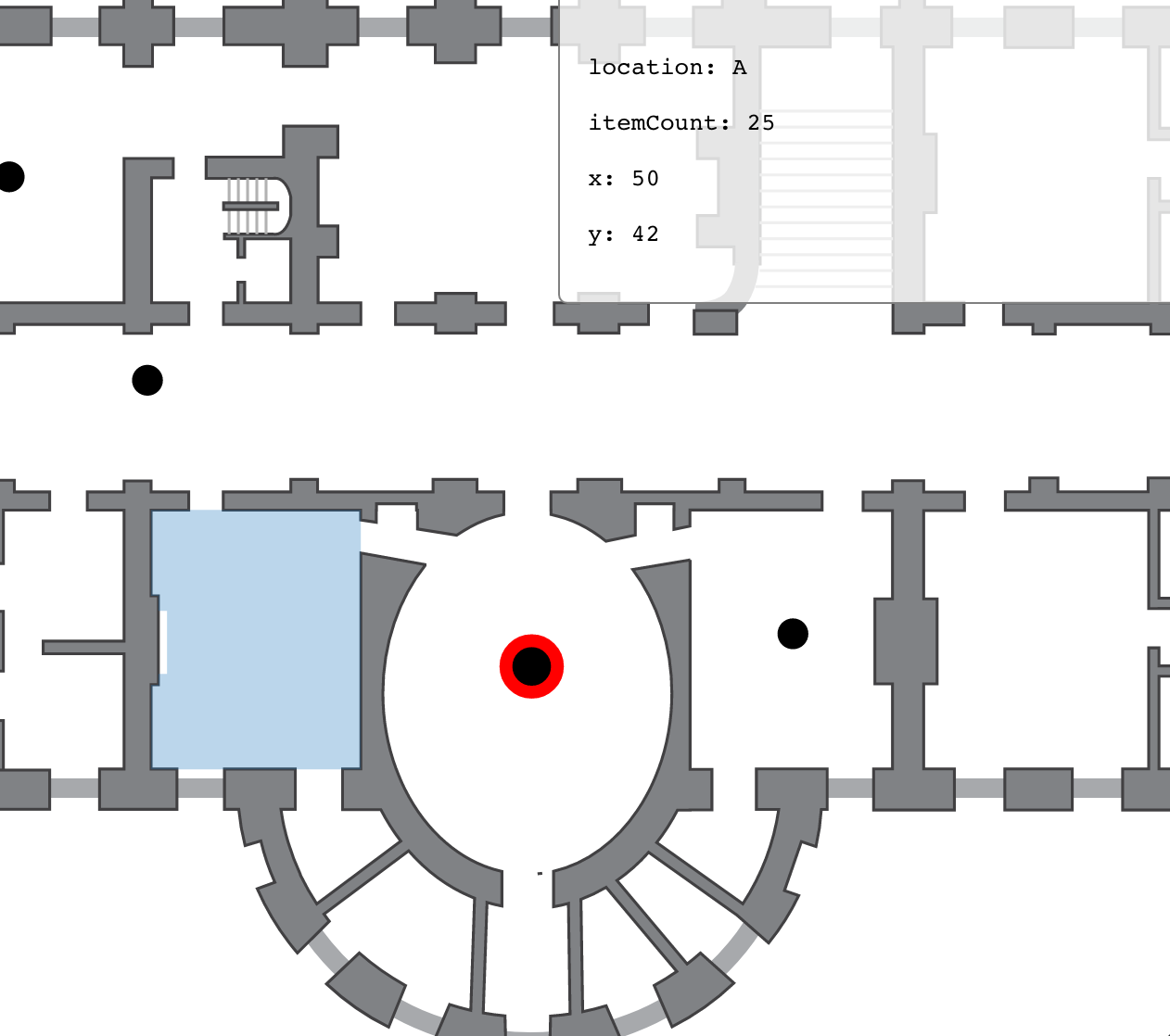
This demo uses the d3 library to visualize data points over a responsive svg layer. Click spots to see their data, pan and zoom with the mouse, and double click to add a new spot. The application also scales when adjusting screen size.
Try the demo⇗ or see the repo⇗
Personal Portfolio
Responsive PLP

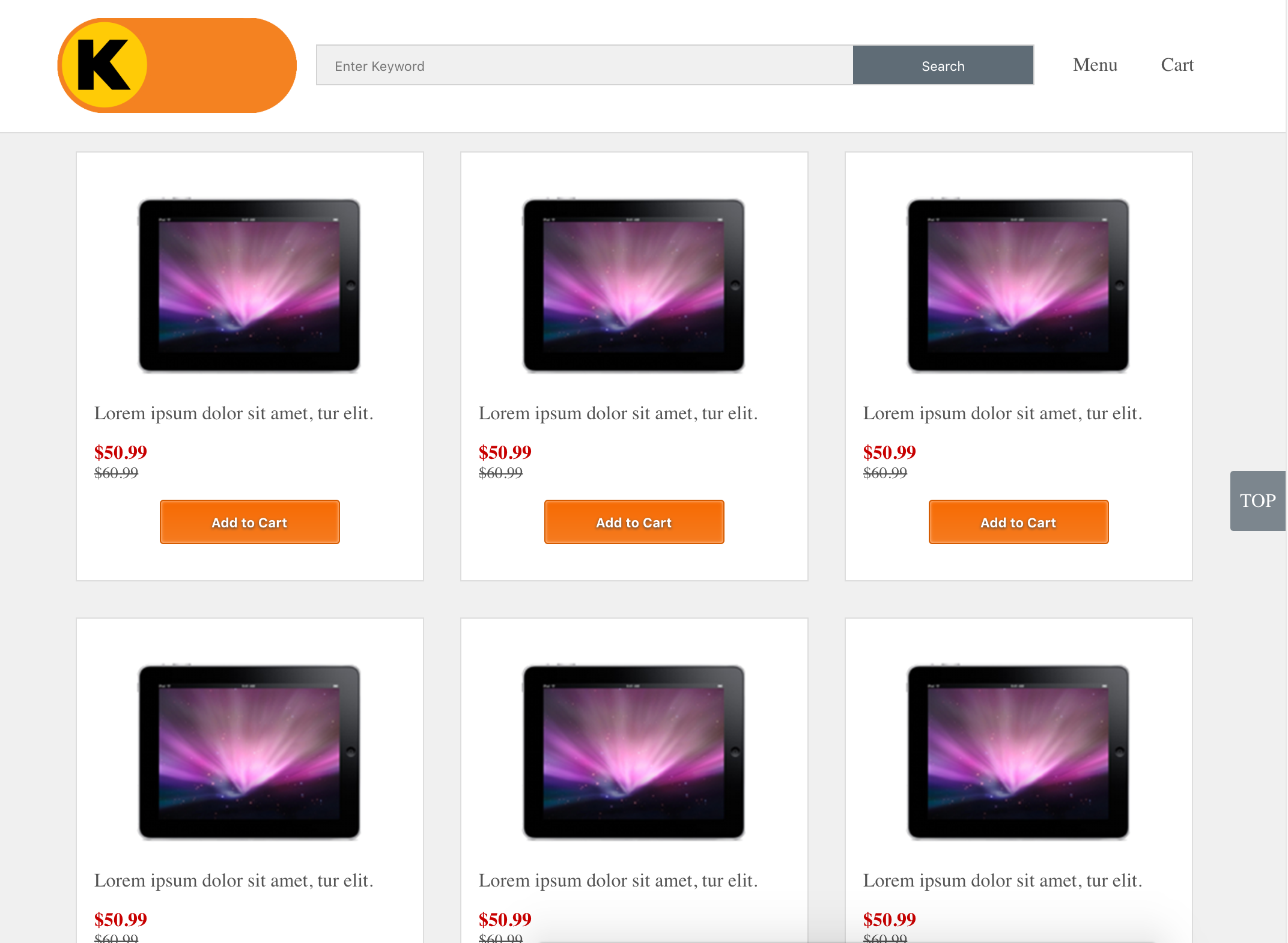
This product list page was created to responsively adjust to different screen sizes.
View the website⇗
Personal Portfolio
Responsive Landing Page

This mock landing page was created to responsively adjust to different screen sizes.
View the website⇗
Personal Portfolio
Simple Web Presentation

This project allows you to create simple web presentations with just a few lines of YAML/JSON. The responsive design makes your presentation look good on small and large screens.
For more info, see the repo⇗
Personal Portfolio
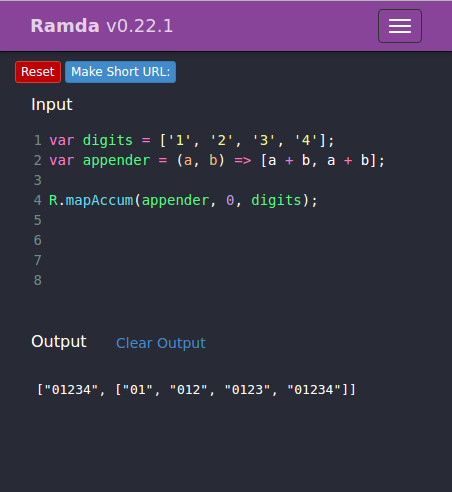
Responsive REPL Layout

The existing REPL for this library suffered from an inflexible layout, making it usable only on large screens. This project increased screen real estate and used Bootstrap to enable responsive layout adjustments at smaller screen sizes.
Try the REPL⇗
Personal Portfolio
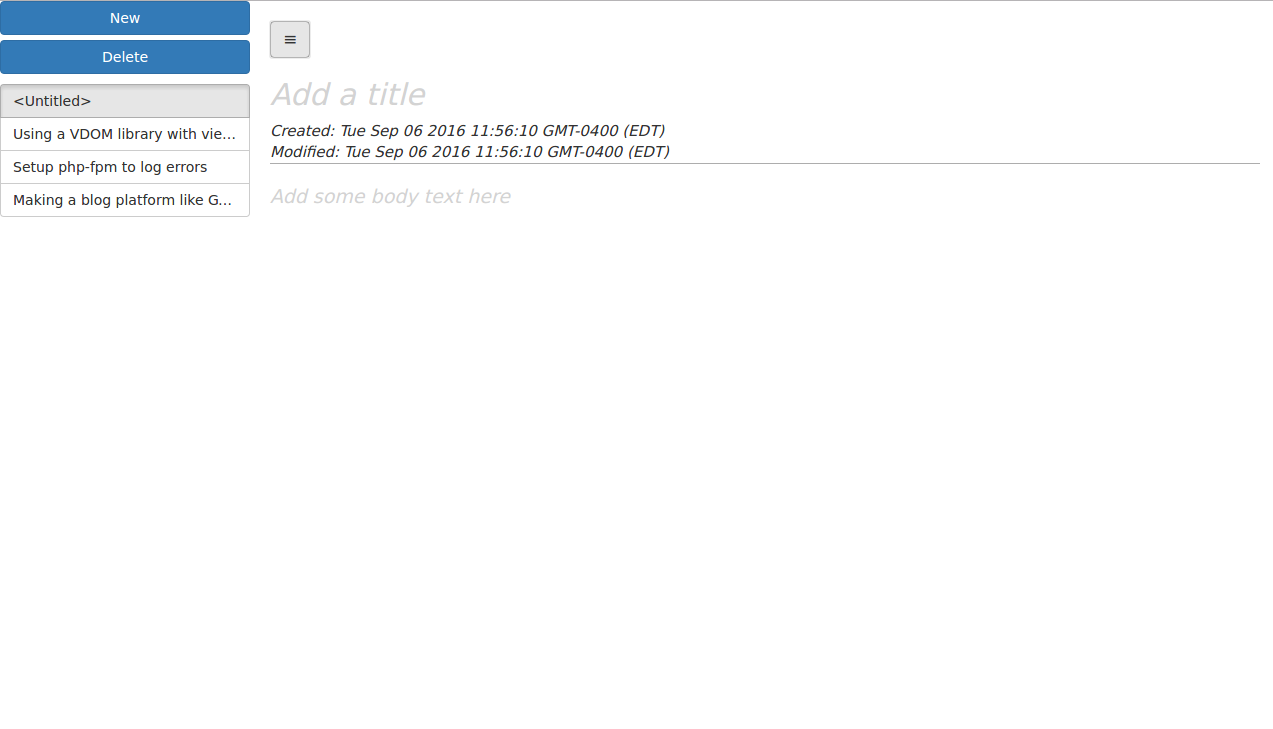
Responsive Note-Taking Application

In addition to a responsive design, this practical application exemplifies MVVM architecture. The Note model provides a Data Access Layer to localStorage and the View Models contain the logic to perform DOM updates.
Try the demo⇗
Personal Portfolio
Directed Graph Application
A custom UI/UX was created and integrated with the graph library Springy to create this interactive application. Graphs can be saved and loaded from the user's filesystem.
Try the demo⇗
requires large screen size
Personal Portfolio
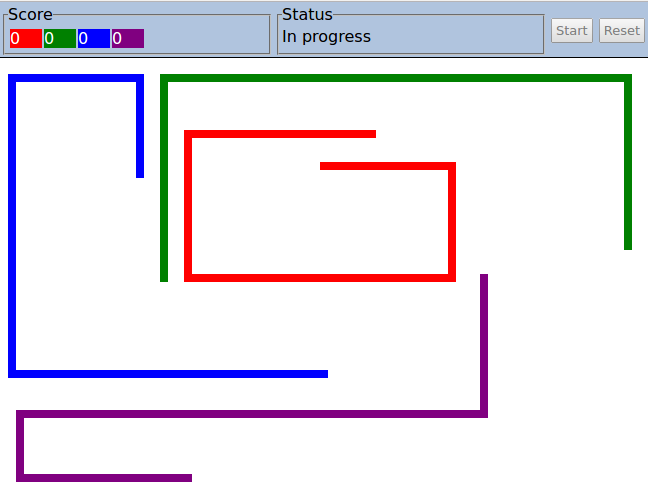
Snakes

This weekend project attempts to recreate the classic Snakes game. The game board is responsive to window size so try adjusting it and then refresh to play at different sizes.
Try the demo⇗
requires arrow keys
Contact

Thanks for taking the time to learn more about me. You can find repos for all of my personal projects on GitHub.
Please reach me via email with any inquires. I look forward to hearing from you!
My Github Profile⇗
taylor.a.hurt@gmail.com